販促レポート
2018/09/28 ワードプレス
WordPress小技:プラグインを使って記事に目次を設置する方法
ブログ記事に目次をつけたいけど、いちいち書き込むのは本当に面倒ですよね。WordPressには「Table of Contents Plus」というプラグインでがあり、全ての投稿に目次を簡単設置することができます。本日は、この便利なプラグインの使い方を解説。
目次をつけるメリットは?

目次をつけるメリットは、ずばり「読者の離脱率が下がる」こと。
ユーザー全員が、ブログ記事やサービス紹介ページを最初から最後までくまなく読むことはありません。あるユーザーは「A」という見出しの部分を、あるユーザーは「B」という見出しの部分を・・・というように、人によって求めているニーズは異なります。
スマホだと画面が小さいため、1500文字を超えてくるとなれば面倒になり、要点だけを斜め読みしたくなります。特に、目次のない長文記事であれば、なおさらです。
しかし、目次があれば、記事を読む前にあらかじめ内容を把握することができるので、自分の読みたい情報だけを手早く取得できるというメリットがあります。
一方で読者にとって便利な目次ですが、執筆者側の立場になれば、それぞれの投稿に手動で目次設置するのはとても骨が折れる作業。そこで活用できるのが「Table of Contents Plus」という無料の公式プラグインとなります。
「Table of Contents Plus」は、全ての記事に目次を設置できるだけでなく、目次に見出しへのリンクを自動で設置してくれる優れものです。次段以降では、このプラグインの設定方法や使い方について解説いたします。
プラグインを使って記事に目次を設置する方法

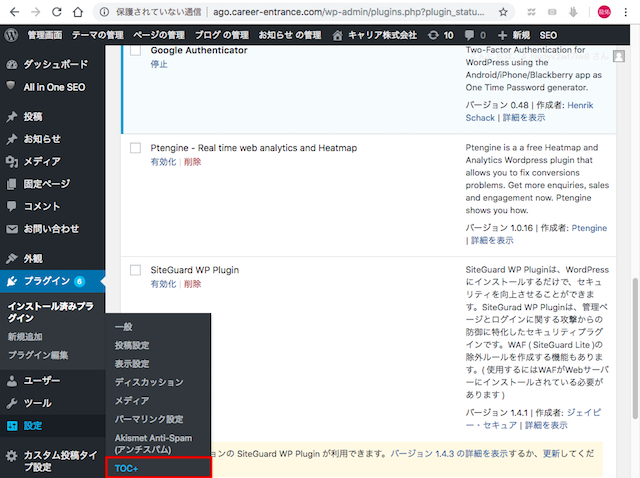
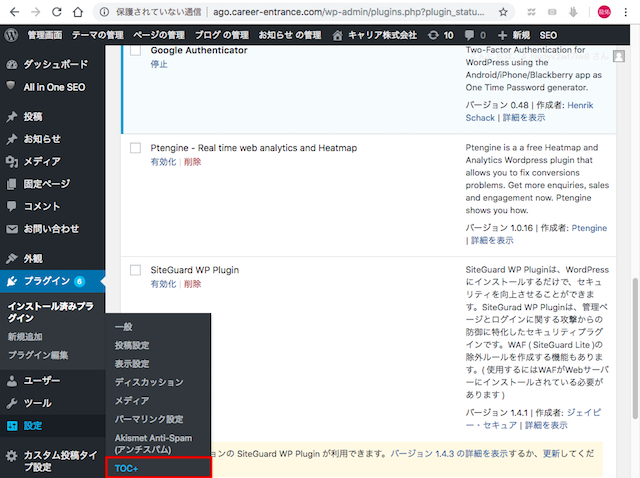
プラグイン「Table of Contents Plus」をダウンロードして有効化したら、管理画面の[設定]メニューから、[TOC+]をクリックします。
Table of Contents Plus

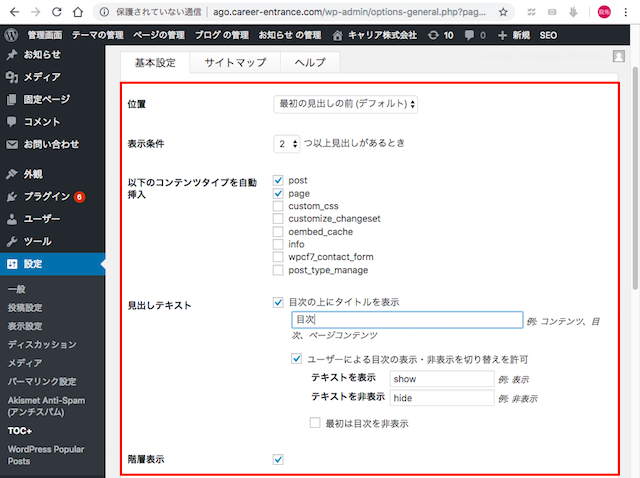
[基本設定]タブに入り、以下のように設定します。

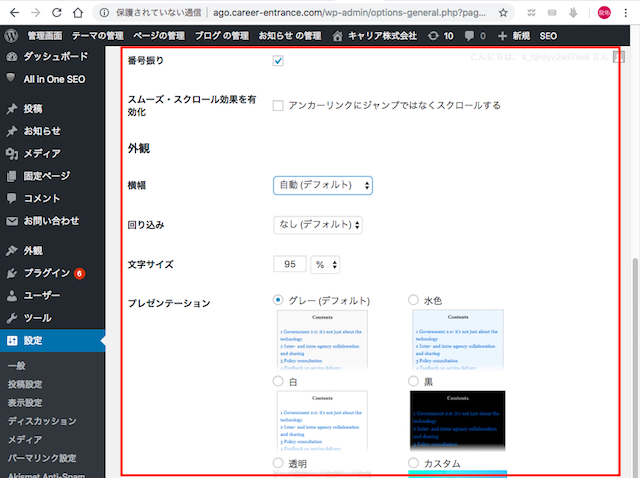
続いて、下にスクロールし、以下のように設定します。

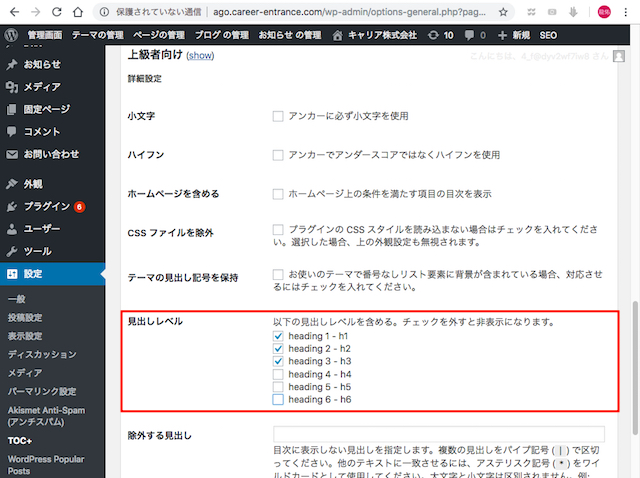
ちなみに、一番下にある[上級者向け]の[見出しレベル]では階層表示に関してさらに細かく設定できます。「heading」とは見出しタグのことを指し、一般的にはh1(大見出し)→h2(中見出し)→h3(小見出し)と設定します。全ての見出しタグにチェックをいれると目次が長くなってしまうので、h3くらいまでにしておくのがベストです。全ての設定が完了したら、[設定を更新]をクリックします。

すると、このように記事の先頭に目次を設置することができました。
いかがでしたか?
ちょっと設定が手間ですが、一度設定してしまえば、設定後に新しく作成した記事や固定ページにも自動で反映されます。ぜひご活用ください。なお、サイト制作について最初からおさらいしたい場合は、バックナンバーをどうぞ。

目次をつけるメリットは、ずばり「読者の離脱率が下がる」こと。
ユーザー全員が、ブログ記事やサービス紹介ページを最初から最後までくまなく読むことはありません。あるユーザーは「A」という見出しの部分を、あるユーザーは「B」という見出しの部分を・・・というように、人によって求めているニーズは異なります。
スマホだと画面が小さいため、1500文字を超えてくるとなれば面倒になり、要点だけを斜め読みしたくなります。特に、目次のない長文記事であれば、なおさらです。
しかし、目次があれば、記事を読む前にあらかじめ内容を把握することができるので、自分の読みたい情報だけを手早く取得できるというメリットがあります。
一方で読者にとって便利な目次ですが、執筆者側の立場になれば、それぞれの投稿に手動で目次設置するのはとても骨が折れる作業。そこで活用できるのが「Table of Contents Plus」という無料の公式プラグインとなります。
「Table of Contents Plus」は、全ての記事に目次を設置できるだけでなく、目次に見出しへのリンクを自動で設置してくれる優れものです。次段以降では、このプラグインの設定方法や使い方について解説いたします。
プラグインを使って記事に目次を設置する方法

プラグイン「Table of Contents Plus」をダウンロードして有効化したら、管理画面の[設定]メニューから、[TOC+]をクリックします。
Table of Contents Plus

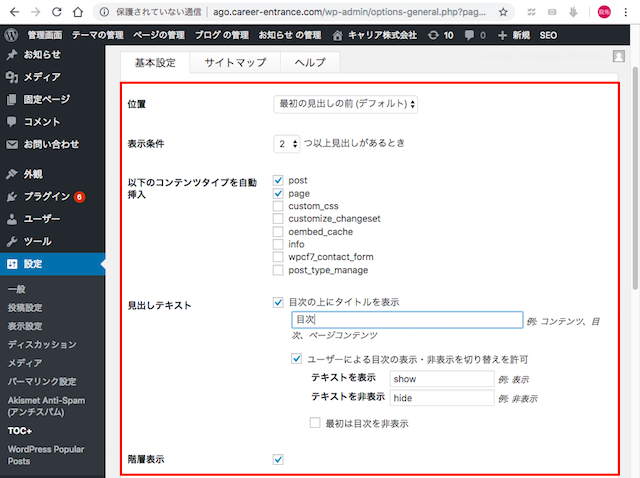
[基本設定]タブに入り、以下のように設定します。
- 位置・・・最初の見出しの前(デフォルト)
- 表示条件・・・2つ以上に設定
- 以下のコンテンツタイプを自動挿入・・・post、page
- 見出しテキスト(目次の上にタイトルを表示)・・・任意の文字
- 階層表示・・・どちらでも可

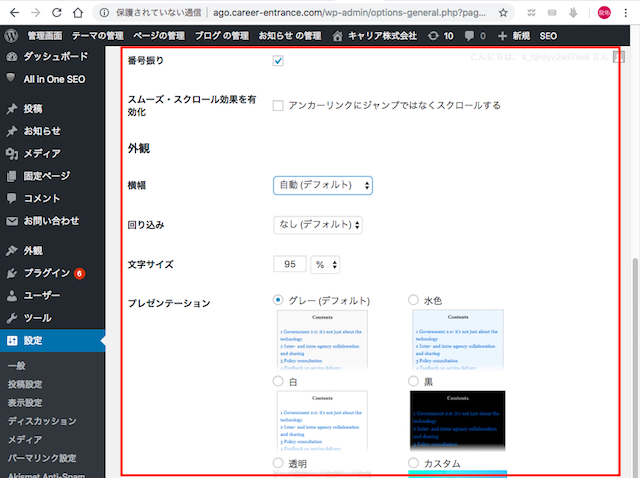
続いて、下にスクロールし、以下のように設定します。
- 番号振り・・・どちらでも可
- スムーズ・スクロール効果を有効化・・・どちらでも可
- 横幅・・・自動(デフォルト)
- 回り込み・・・なし(デフォルト)
- 文字サイズ・・・任意のサイズ
- プレゼンテーション・・・任意のデザイン

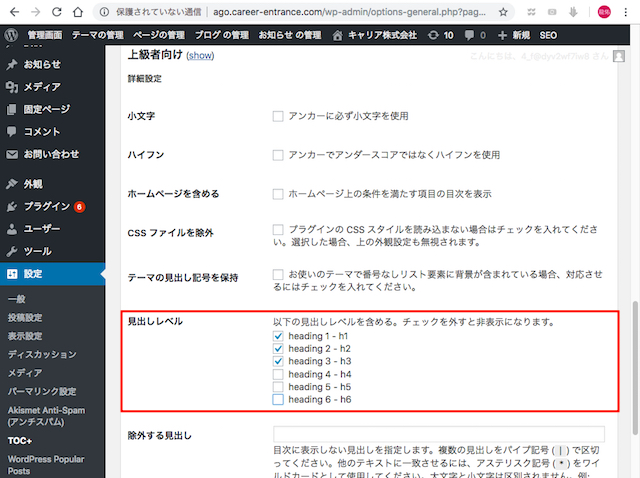
ちなみに、一番下にある[上級者向け]の[見出しレベル]では階層表示に関してさらに細かく設定できます。「heading」とは見出しタグのことを指し、一般的にはh1(大見出し)→h2(中見出し)→h3(小見出し)と設定します。全ての見出しタグにチェックをいれると目次が長くなってしまうので、h3くらいまでにしておくのがベストです。全ての設定が完了したら、[設定を更新]をクリックします。

すると、このように記事の先頭に目次を設置することができました。
いかがでしたか?
ちょっと設定が手間ですが、一度設定してしまえば、設定後に新しく作成した記事や固定ページにも自動で反映されます。ぜひご活用ください。なお、サイト制作について最初からおさらいしたい場合は、バックナンバーをどうぞ。
担当ライター:ryusuke
WordPressサイト制作/Web集客の専門家。大手広告代理店にて、百貨店や出版社のリスティング広告運用を担当。その後独立、広告代理店で培ったSEOやデータ分析の知見を活かし、個人メディアを運営する傍らフリーのコンテンツライターとして活動中。執筆テーマは、集客やマーケティングなどビジネス関連、グルメや音楽関連。
公式ブログ
公式フェイスブック
販促レポートは、特集記事や販売促進コラム、オフィスでの問題解決など、皆さんのビジネスに少しでも役立つ情報をお届け。編集長の弊社代表と様々な分野で活躍する若手ライター陣によって、2008年より地道に運営されております。
★このページを友達に伝えよう:
FOLLOW @pqnavi
LIKE @pqnavicom
このレポートに関連するノベルティ素材
|
<アウトレット売切廃盤> ステンレスサーモボトル(250ml) 白 定価: 卸値:375円 |
|
定価: 卸値:350円 |
|
<アウトレット売切廃盤>ステンレスダブルウォールボトル 500ml 黒 定価: 卸値:875円 |
★関連エントリー:
- <WordPress> ワードプレスで企業サイト制作|リニューアル実践編
- <WordPress> ワードプレスで企業サイト制作|リニューアル基本編
- WordPress小技:ワードで書いた文章をそのまま投稿する方法
- WordPress小技:セキュリティ対策、管理画面への不正アクセスを防ぐ
- WordPress小技:特定の文章やURLを一括で置き換える方法
- WordPress小技:プラグインを使ってリンク切れをチェックする方法
- WordPress小技:プラグインを使って記事に目次を設置する方法
カテゴリ:<ワードプレス> の一覧
[お探しの検索ワードはコチラですか?]
保冷トート | ティッシュ | フォトスタンド | 卒業記念 | ハンドタオルギフト | ロゼミュール | カレーギフト | フライパン
検索メニュー