販促レポート
2018/01/24 ワードプレス
<WordPress> ワードプレスで企業サイト制作|会社概要ページを作ろう
企業サイトで収益を伸ばすならブログソフトのワードプレスが断然おすすめ。使えるプラグイン(オプション機能)も豊富で、何といっても無料で操作も簡単。今回は、前回に続く実践編の続編、会社概要ページを作ろう。
会社概要ページを作ろう

早速、会社の顔でもある会社概要ページから作成してみましょう。
今回も前回の「トップページを作ろう」と同様、「BizVektor」というテーマを使って解説。ちなみにBizVektorは「ビズベクトル」と呼び、管理画面から情報入力するだけでサイト制作できる日本ビジネス向け人気WordPressテーマ。
もちろん無料、下記の公式サイトより入手できます。
参照:BizVektor
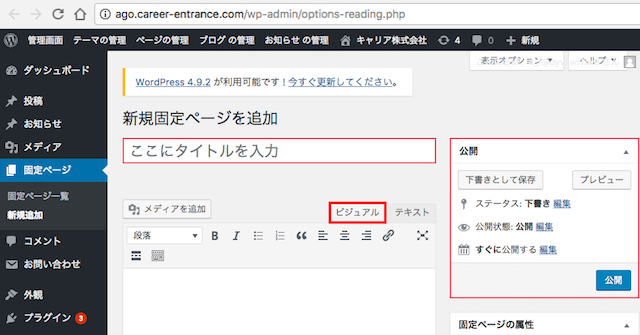
手順1.「ビジュアルモード」へ切り替える

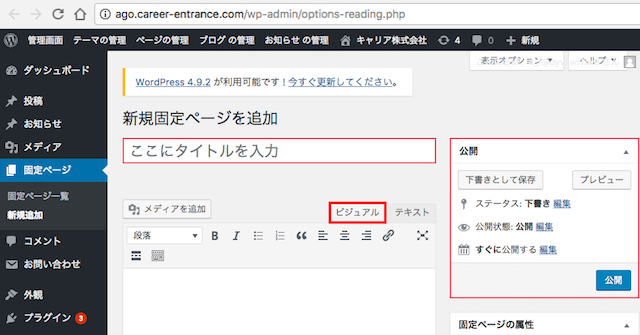
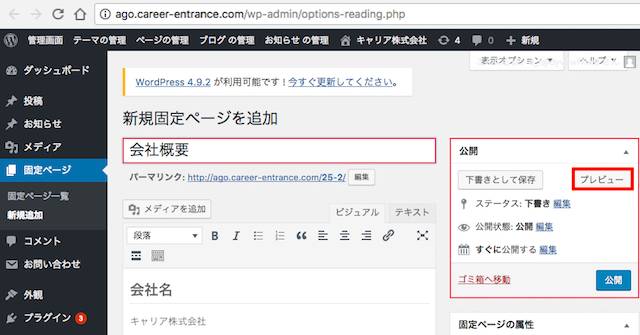
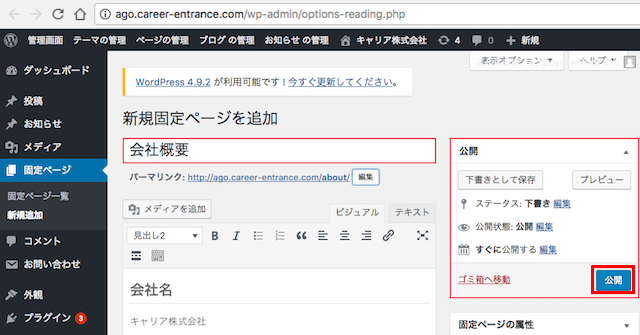
[固定ページ]から[新規追加]を選択し、[ここにタイトルを入力]という部分にタイトルを入力、下の赤枠の部分に本文を入力していきます。本文を入力する際には、[ビジュアル]モードになっていることを確認してください。[テキスト]モードは、コードを直打ちする用の機能です。
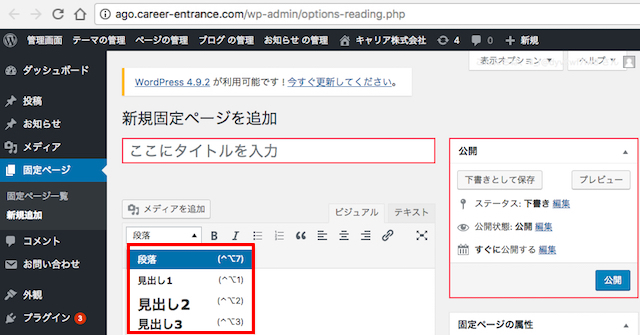
手順2.見出しには「見出しデザイン」を適用する

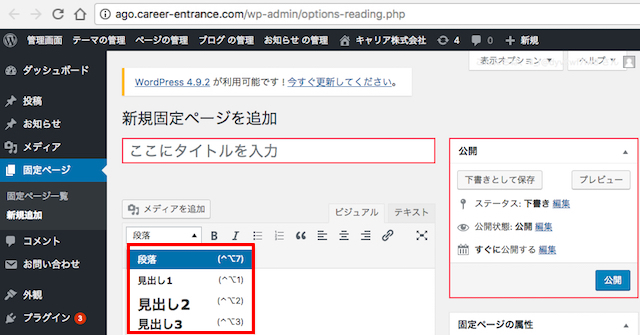
見出しには、必ず見出しデザインを使いましょう。使い方は、大見出し→見出し2、中見出し→見出し3・・・と必ず順番に使いましょう。赤枠のプルダウンメニューから見出しデザインを選択できます。また、見出し1は基本的に使いません。適切に見出しが配置されていないと、SEO評価で不利になるといわれるほど、見出し要素は重要です。覚えておきましょう。
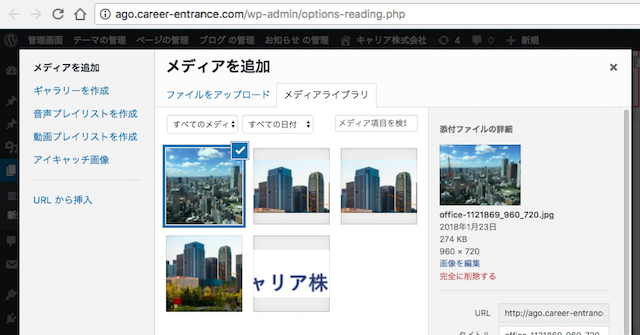
手順3.画像を追加する

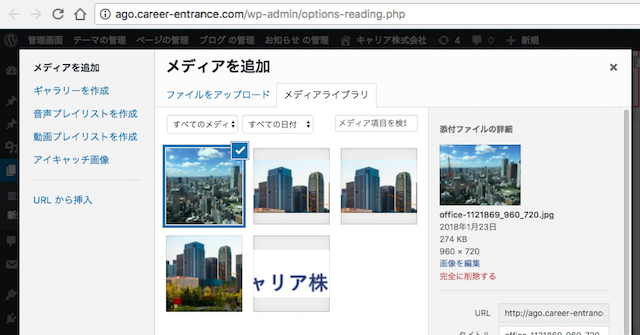
画像を挿入したい場合は、[メディアを追加]をクリックし、任意の画像を選択、 [固定ページに挿入]で追加できます。
手順4.「プレビュー」で現在の状態を確認

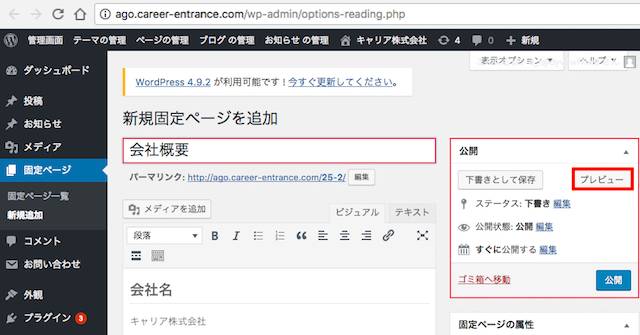
公開前には、必ず[プレビュー]でどのように表示されているか確認しましょう。
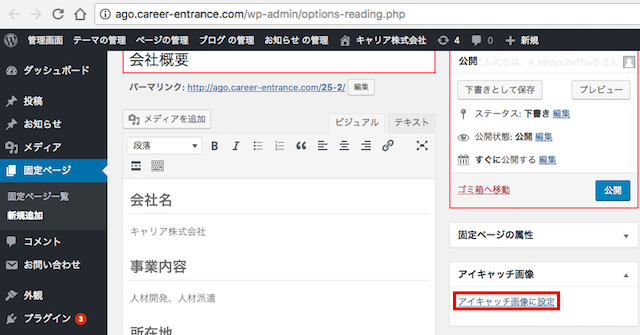
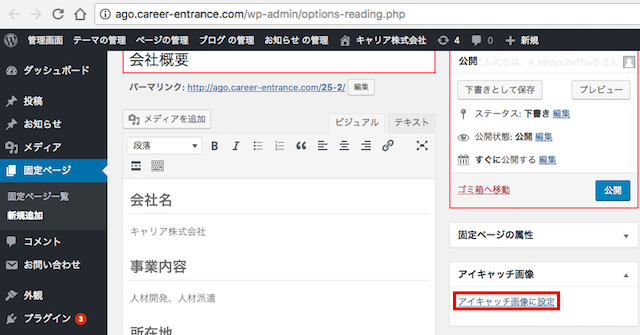
手順5.アイキャッチ画像の設定する

アイキャッチ画像は必ず設定しましょう。アイキャッチ画像とは、記事をSNSにシェアした時に記事タイトルなどと一緒に表示される画像のこと。クリック率が上昇する、目立つなどのメリットがあります。
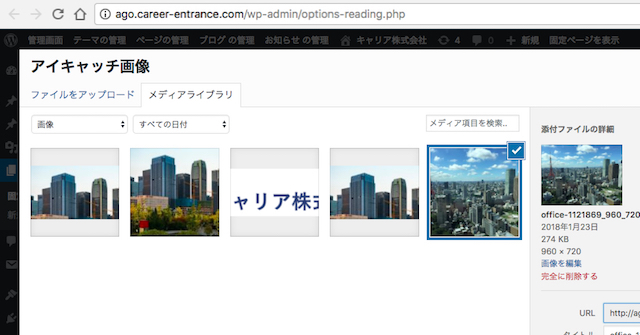
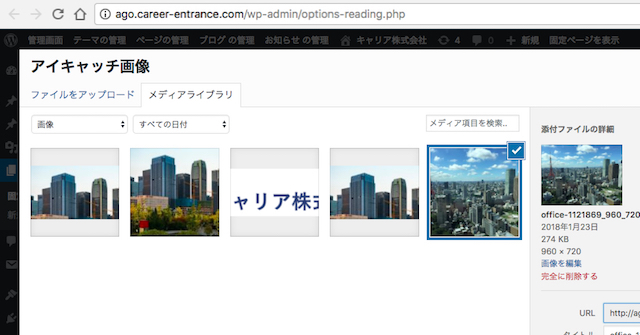
手順6.アイキャッチ画像の設定方法

[アイキャッチ画像に設定]をクリック。その後、任意の画像を選択し、[アイキャッチ画像に設定]ボタンを押せば、設定完了です。
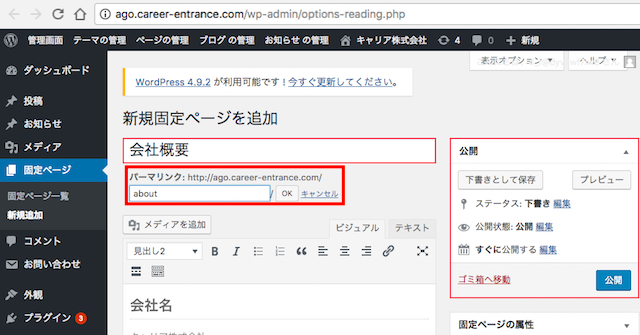
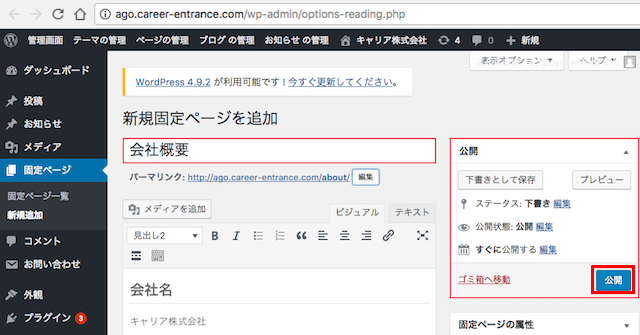
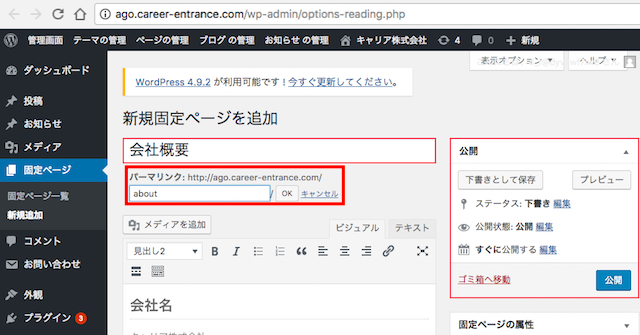
手順7.パーマリンクの設定

最後にパーマリンクの[編集]ボタンをクリックし、ページに見合ったURL名に変えましょう。会社概要なので「about」と入力します。ちなみに、パーマリンクを日本語にするとパラメータ変換されてしまいURLが長くなるため、英語にするのがベター。「company」などもおすすめです。
手順8.公開する

問題なければ、[公開]ボタンを押します。これで、会社案内ページが作成できました。
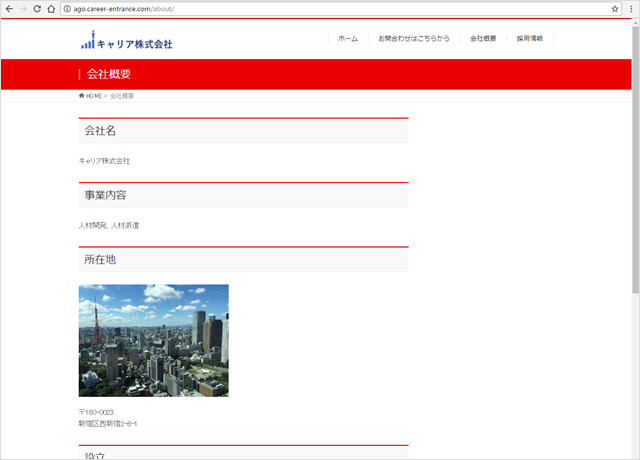
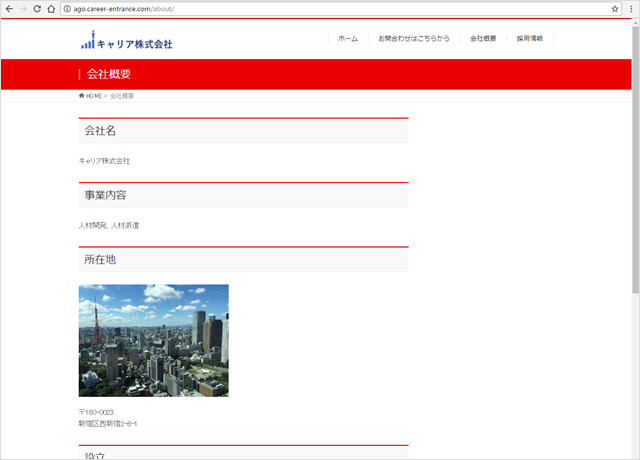
実際の会社案内ページのキャプチャ

続けて採用情報ページも作ってみましょう。採用ページも作成手順は同じなので、説明は割愛します。固定ページを[新規追加]し、以上と同様の手順で作成してください。
参照:スマホ対応デモサイトはコチラ
いかがでしたでしょうか。
今回説明したのは最低限の機能だけを備えた簡易的なものですが、プラグインやテーマ内のカスタマイザーを使用すれば、さらに見やすく機能性に富んだサイトを制作することができます。サイト制作にあたって、最初からおさらいしたい場合は、バックナンバーをどうぞ。
<ライタープロフィール>

早速、会社の顔でもある会社概要ページから作成してみましょう。
今回も前回の「トップページを作ろう」と同様、「BizVektor」というテーマを使って解説。ちなみにBizVektorは「ビズベクトル」と呼び、管理画面から情報入力するだけでサイト制作できる日本ビジネス向け人気WordPressテーマ。
もちろん無料、下記の公式サイトより入手できます。
参照:BizVektor
手順1.「ビジュアルモード」へ切り替える

[固定ページ]から[新規追加]を選択し、[ここにタイトルを入力]という部分にタイトルを入力、下の赤枠の部分に本文を入力していきます。本文を入力する際には、[ビジュアル]モードになっていることを確認してください。[テキスト]モードは、コードを直打ちする用の機能です。
手順2.見出しには「見出しデザイン」を適用する

見出しには、必ず見出しデザインを使いましょう。使い方は、大見出し→見出し2、中見出し→見出し3・・・と必ず順番に使いましょう。赤枠のプルダウンメニューから見出しデザインを選択できます。また、見出し1は基本的に使いません。適切に見出しが配置されていないと、SEO評価で不利になるといわれるほど、見出し要素は重要です。覚えておきましょう。
手順3.画像を追加する

画像を挿入したい場合は、[メディアを追加]をクリックし、任意の画像を選択、 [固定ページに挿入]で追加できます。
手順4.「プレビュー」で現在の状態を確認

公開前には、必ず[プレビュー]でどのように表示されているか確認しましょう。
手順5.アイキャッチ画像の設定する

アイキャッチ画像は必ず設定しましょう。アイキャッチ画像とは、記事をSNSにシェアした時に記事タイトルなどと一緒に表示される画像のこと。クリック率が上昇する、目立つなどのメリットがあります。
手順6.アイキャッチ画像の設定方法

[アイキャッチ画像に設定]をクリック。その後、任意の画像を選択し、[アイキャッチ画像に設定]ボタンを押せば、設定完了です。
手順7.パーマリンクの設定

最後にパーマリンクの[編集]ボタンをクリックし、ページに見合ったURL名に変えましょう。会社概要なので「about」と入力します。ちなみに、パーマリンクを日本語にするとパラメータ変換されてしまいURLが長くなるため、英語にするのがベター。「company」などもおすすめです。
手順8.公開する

問題なければ、[公開]ボタンを押します。これで、会社案内ページが作成できました。
実際の会社案内ページのキャプチャ

続けて採用情報ページも作ってみましょう。採用ページも作成手順は同じなので、説明は割愛します。固定ページを[新規追加]し、以上と同様の手順で作成してください。
参照:スマホ対応デモサイトはコチラ
いかがでしたでしょうか。
今回説明したのは最低限の機能だけを備えた簡易的なものですが、プラグインやテーマ内のカスタマイザーを使用すれば、さらに見やすく機能性に富んだサイトを制作することができます。サイト制作にあたって、最初からおさらいしたい場合は、バックナンバーをどうぞ。
<ライタープロフィール>
担当ライター:ryusuke
WordPressサイト制作/Web集客の専門家。大手広告代理店にて、百貨店や出版社のリスティング広告運用を担当。その後独立、広告代理店で培ったSEOやデータ分析の知見を活かし、個人メディアを運営する傍らフリーのコンテンツライターとして活動中。執筆テーマは、集客やマーケティングなどビジネス関連、グルメや音楽関連。
公式ブログ
公式フェイスブック
販促レポートは、特集記事や販売促進コラム、オフィスでの問題解決など、皆さんのビジネスに少しでも役立つ情報をお届け。編集長の弊社代表と様々な分野で活躍する若手ライター陣によって、2008年より地道に運営されております。
★このページを友達に伝えよう:
FOLLOW @pqnavi
LIKE @pqnavicom
このレポートに関連するノベルティ素材
|
定価: 卸値:1,100円 |
|
定価: 卸値:15円 |
|
<アウトレット売切廃盤> [お子様文具] ecoマグネットボード 定価: 卸値:88円 |
★関連エントリー:
- <WordPress> ワードプレスで企業サイト制作|リニューアル実践編
- <WordPress> ワードプレスで企業サイト制作|リニューアル基本編
- WordPress小技:ワードで書いた文章をそのまま投稿する方法
- WordPress小技:セキュリティ対策、管理画面への不正アクセスを防ぐ
- WordPress小技:特定の文章やURLを一括で置き換える方法
- WordPress小技:プラグインを使ってリンク切れをチェックする方法
- WordPress小技:プラグインを使って記事に目次を設置する方法
カテゴリ:<ワードプレス> の一覧
[お探しの検索ワードはコチラですか?]
ペンケース | AV機器 | 粗品(クリーナー) | リフレクター | うどんギフト | ハンコ | ボールペン&シャープペン | スマホ
検索メニュー




![ノベルティ:[カー用品] 多目的ライト](/img/item/ThumbnailBE-37265.jpg)



![ノベルティ:<アウトレット売切廃盤> [お子様文具] ecoマグネットボード](/img/item/ThumbnailBE-20369.jpg)





