販促レポート
2013/06/26 IT技術テク
スマホサイト構築、youtube動画のはみ出した横幅を修正する方法
<スマホサイト構築>youtube動画の埋め込みコードを使用する際、PCではきちんと表示されるのに、スマホだと横幅からはみ出てしまいデザインが崩れて困る場合があります。今回は、そんなお悩みを簡単なHTMLコードで解決する方法をご紹介いたします。

ブログやCMSなどでyoutubeの埋め込みコードを使用した場合、PCではきちんと表示されていても

スマホに変換されたサイトでは、横幅から大きくはみ出てとても使いにくい場合があります。

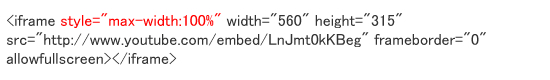
style="max-width:100%"youtube動画の埋め込みコードに、上記のコードを書き加えるだけで

きちんと横幅に収まりました。とてもスッキリして良いですね。ぜひお試しください。
もしCSSファイルを修正できるブログでしたら、あらかじめ下記を指定しておいても良いと思います。
iframe {
max-width: 100%;
}今回は、スマートフォンサイトのhtmlコーディングメモ12個 を参考にさせていただきました。
販促レポートは、特集記事や販売促進コラム、オフィスでの問題解決など、皆さんのビジネスに少しでも役立つ情報をお届け。編集長の弊社代表と様々な分野で活躍する若手ライター陣によって、2008年より地道に運営されております。
★このページを友達に伝えよう:
FOLLOW @pqnavi
LIKE @pqnavicom
このレポートに関連するノベルティ素材
|
定価: 卸値:270円 |
|
定価: 卸値:14円 |
|
定価: 卸値:517円 |
★関連エントリー:
- <パワーポイント> 一瞬で目次スライドを作成する便利ワザ
- GmailとGoogleカレンダーを連携!予定を自動登録する方法
- <Windows> メールアドレスのリンクをGmailで開く方法
- 検索順位に影響を与える「ネガティブSEO」とは?よくある手口と対処法
- 検索上位表示に効果あり!SEOワードを正しく選定する方法
- https化したのに「情報、または保護されていない通信」となる状態の対処法
- 重要!WEBサイトの全ページ「https化」はお済みですか?
カテゴリ:<IT技術テク> の一覧
[お探しの検索ワードはコチラですか?]
検索メニュー




![ノベルティ:[栽培セット] クラフトバッグガーデンセット](/img/item/Thumbnail13394G10.jpg)

![ノベルティ:[栽培セット] グラビア花の種・ 野菜の種](/img/item/Thumbnail13467G03.jpg)
![ノベルティ:[栽培セット] グリーンカーテン 栽培セット](/img/item/Thumbnail13179G02.jpg)





